
Documentation
So you got the download, and we will take a look at what is there. In advance: if you have a question that these pages cannot answer, then please contact me (see menubar) and I will do my best to help you.

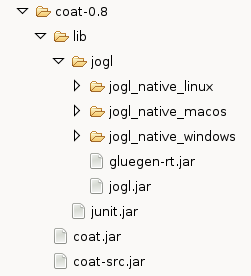
This is what my file explorer looks like. At the bottom, you see the coat.jar
and coat-src.jar which you will probably want to bind into
your program.
In the lib directory, you see JUnit, JOGL (and gluegen)
and the native library folders for use with JOGL (see the download
section for details on how to use them).
With this in mind, we take a look at the architecture of Coat.
Pane Architecture
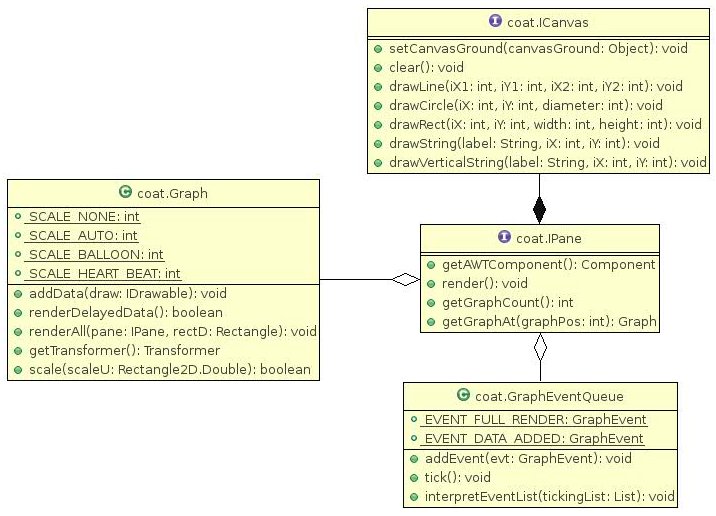
A pane is the thing we paint on: In this case a Swing or JOGL component with graphing capabilities. These are organised as follows.
For a start, we want graphs with some lines and points in it;
this is what the Graph class is for. Any kind of visual data
can be added to it (see next section). A graph has the concept of a
"user space", which is the range of the X and Y axis.
We then need to paint on something; this is the IPane
interface (which has Swing and JOGL implementations). A pane manages
its graphs and has the concept of a "device space", which is the
available pixels in the window.

Painting is done in the ICanvas interface (again, with
Swing and JOGL implementations), which knows how to draw lines, points,
and text (similar to the Graphics object in AWT).
After we have something to paint on, we need someone to paint; this
is the GraphEventQueue. In order to coordinate the rendering
process (possibly by multiple threads), you never call IPane.render()
directly, but use the queue instead.
Details are in the programming section; and for now, we will take a look at the elements.
Element Architecture
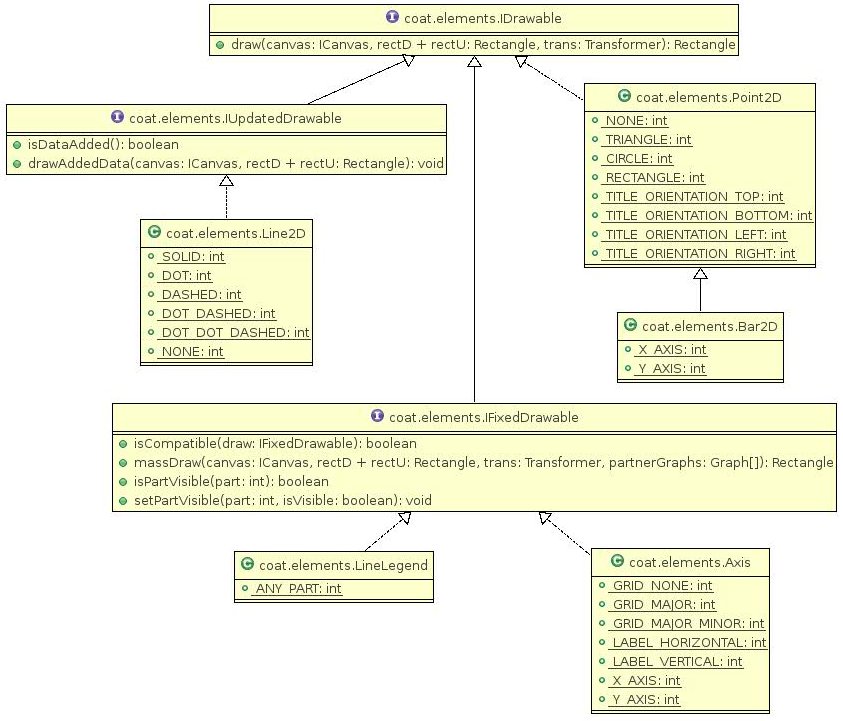
Elements are the things we paint: Points, bars, lines, but also axis and line legends. Depending on their nature, there are 3 interfaces.
All elements implement the IDrawable interface, thereby
stating that they know how to bring themselves onto an ICanvas
canvas.
Some elements may have data added (but not "replaced"), such that
they can draw the update without needing a full re-render.
These implement IUpdatedDrawable.
Finally, there are fixed elements which can be united in overlay
mode, such as a line legend for multiple graphs; the IFixedDrawable
interface is for them.

Implementing the interfaces are the following classes:
Bar2D: Bar /w label. ImplementsIDrawable.Point2D: Point /w label. ImplementsIDrawable.Line2D: Line /w marks. ImplementsIUpdatedDrawable.Axis: Axis with major and minor ticks and grids. ImplementsIFixedDrawable.LineLegend: Line description box. ImplementsIFixedDrawable.
With this, you know about the building blocks of Coat, and I recommend you continue with the programming section, where you will learn how to actually program with it.